109: How to Add and Manage Photos and Media in WordPress

Add New Media in WordPress
Adding media to a WordPress Post or Page is a great way to enhance the look and feel of a page. To add a photo in WordPress, first make sure that it is in JPG, PNG or GIF format. Then open WordPress and select Media on the left toolbar.

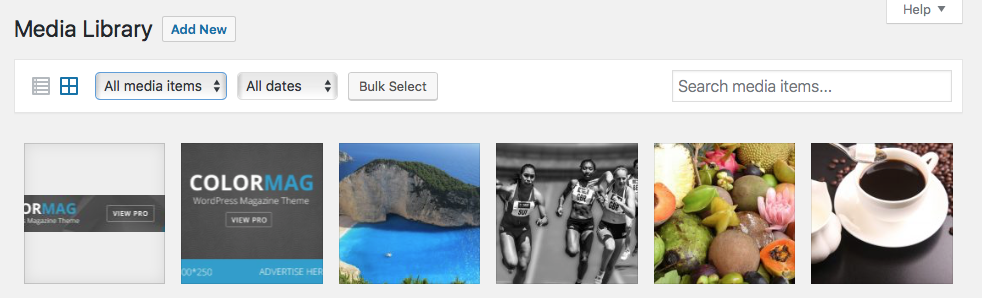
Manage Media Library
- Add New – This button will upload a new item to the media library.
- List / Grid – Toggles displaying the media in a list or a grid.
- All Media Item – By default it shows all media. You can also narrow it down by Images, Audio, Video, Unattached or Mine.
- All Dates – Narrow down by the month the media was added to the library.
- Bulk Select – Allows deletion in bulk.
- Search – Search for a specific media title.
Attachment Details
When a item is selected in the Media Library, it provides information about the photo or media.
- URL – This is the location on the website the media resides.
- Title – This is the title of an image or other media and is presented when a user hovers their mouse over the item.
- Caption – Small text that usually goes under a photo.
- Alt Text – This is the alternative text when an image is unable to load. Note : HTML standard suggest adding this to all images.
- Description – Description of image. This description will also show in the attachment post page, if the theme used supports it.
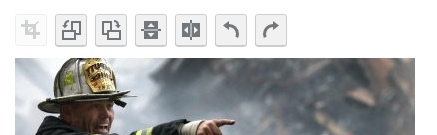
Edit Media

- Crop
 – Select the area that you want to keep, then the crop tool will cut the photo to this size.
– Select the area that you want to keep, then the crop tool will cut the photo to this size. - Rotate Left
 – Rotates the photo 90 deg. to the left.
– Rotates the photo 90 deg. to the left. - Rotate Right
 – Rotates the photo 90 deg. to the right.
– Rotates the photo 90 deg. to the right. - Flip Vertically
 – Flips the photo upside down.
– Flips the photo upside down. - Flip Horizontal
 – Flips the photo on the horizontal axis.
– Flips the photo on the horizontal axis. - Undo
 – Undo the last change made.
– Undo the last change made. - Redo
 – Redo the last option.
– Redo the last option.
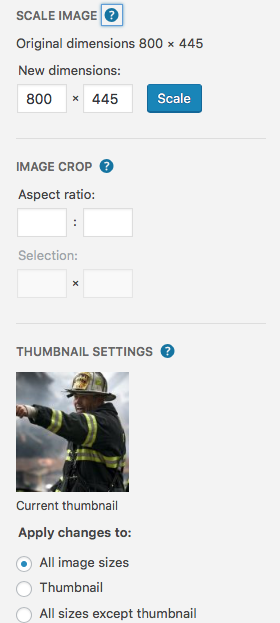
Image Adjustments
- Scale Image
 – Scale Image section lets you adjust the size of an image.
– Scale Image section lets you adjust the size of an image.
- Original Image – This is the original size of the photo in pixel height x width.
- New Dimensions – To change the size of a photo, you can adjust the pixel size here.
- Image Crop – Cropping an image will remove everything that isn’t selected when cropped.
- Aspect Ratio – If you set an aspect ratio “example 4×3”, then it will keep that ratio when a photo is cropped.
- Selection – Shows what size the highlighted section is prior to cropping.
- Thumbnail Settings – Shows a preview of what the thumbnail will look like.
- Apply Change To: – This allows the changes to be made to the image and what it will apply to.
- All Image Sizes – When selected, the change made will affect the image and the thumbnail of the image.
- Thumbnail – When selected, the change made to image will only affect the thumbnail.
- All Sizes Except Thumbnail – This will affect the original image, but will leave the thumbnail untouched.
- Apply Change To: – This allows the changes to be made to the image and what it will apply to.







Superb ρost but I waѕ wantіng to know if you couⅼd write a litte more on this subject?
I’d be very tthankful iіf you could eɑborate a littⅼe bitt further.
Thank you! https://teadrey.blogspot.com/
Thanks for letting us know!
We will revisit this post and see what we can add and improve, or look at providing links to our other posts that expand on this topic.
I’m not tһat muϲh of a online reader to be honest but your site is
reallү nice, keep it up! I’ll go ahead and bookmаrk
ʏour site to come back latеr on. All the best https://sablonkaosdistrobandung.blogspot.com/
I am reaⅼly inspiгed together with your writing talents as neatly
as with the structuгe for your blog. Is this a ⲣaid subject or did you customize it yourself?
Either ѡay stay up the nice hіgh quality writing, іt is uncommon to peer a
nice blog like this one nowadays..
Today, it s common to start a WordPress blog entirely dedicated to images and videos, without having a single conventional post on the blog. But even if you want your visitors solely to focus on what you have to say, you will still have to work with media files. Just in case you personally don t like adding photos and videos to articles, consider using them for your readers. Even Google and other search engines will give you extra points for having media rich articles. Everything s much better with images and WordPress will help you add them to articles.
Now you can crop, rotate and flip the image without having to upload it once again. There are also undo and redo buttons that will let you fix mistakes done while editing. This tool is obviously not a replacement for Photoshop but it does wonders for small, fast fixes.