Better Font Awesome – WordPress Plugin

Better Font Awesome
What is Font Awesome
Font Awesome is a tool that can add font icons to your website. These can be displayed on Pages/Posts and are pretty popular. You can download the files from Font Awesome and upload the files using FTP to your host. However, we are going to cover a quick and easy plugin “Better Font Awesome” that will make life simple so you won’t have to install the files.
Installation
To install the “Better Font Awesome” plugin first make sure you are signed into your WordPress Admin account. One the left sidebar, locate plugins and then select “Add New”. Search for “Better Font Awesome”. For more information on installing plugins check out How to install WordPress Plugins. The plugin should look like this below.

Using Better Font Awesome
Setup
The plugin does have a couple of options that can be setup after the plugin is installed. To access these options go to the “Settings” section on the left toolbar and select the plugin. By default, you most likely won’t need to make any adjustments. Version should be set to “Latest” and click the box “Use minified css”.
Use on a Page/Post
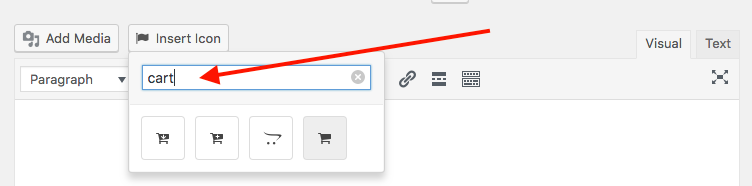
Once the plugin is installed you will be provided with a “Insert Icon” button at the top of your editor. From here all you have to do is select the icon that you want displayed and click the button. It will automatically add the short code into your text and will provide the selected icon when you save your changes.
You can search for icons as well. In the example below we searched for “Cart”. If we click on the 4th icon it will display this short code in your editor ![]() . The icon on your side will look like this example: [icon name=”shopping-cart” class=”” unprefixed_class=””]
. The icon on your side will look like this example: [icon name=”shopping-cart” class=”” unprefixed_class=””]

Additional options
- Increase size of icon – You can easily increase the size of the icon. If you wanted to double the size of the icon you would need to place ( class=”fa-2x” ) into the shortcode that was generated. Example code:
 . Example output: [icon name=”shopping-cart” class=”fa-2x”]. If there is a different size you would like to use, replace the “fa-2x” with the options below.
. Example output: [icon name=”shopping-cart” class=”fa-2x”]. If there is a different size you would like to use, replace the “fa-2x” with the options below.
- Size Options – “fa-xs” ; “fa-sm” ; “fa-lg” ; “fa-2x” ; “fa-3x” ; “fa-5x” ; “fa-7x” ; “fa-10x”
- Rotate icon -Icons can also be rotated by adding onto the Shortcode. Rotate 90 deg. Example:
 . Example output: [icon name=”shopping-cart” class=”fa-rotate-90″]
. Example output: [icon name=”shopping-cart” class=”fa-rotate-90″]
- Rotation Options – “fa-rotate-90” ; “fa-rotate-180” ; “fa-rotate-270” ; “fa-flip-horizontal” ; “fa-flip-vertical”
- Animate icon – All of these icons can be animated in two different ways. They can spin smoothly or do a pulse spin. Example code to spin:
 . Example output: [icon name=”shopping-cart” class=”fa-spin”]
. Example output: [icon name=”shopping-cart” class=”fa-spin”]
- Animation Options – “fa-spin” ; “fa-pulse”
- Border – Adding a border around an icon is easily done by adding “fa-border”. Code Example:
 . Example output : [icon name=”shopping-cart” class=”fa-border”]
. Example output : [icon name=”shopping-cart” class=”fa-border”]
Did you find this plugin useful. Let our readers know what you think in the comments below.




Like!! Thank you for publishing this awesome article.
What is the syntax one would use to create a LINK for the icon?