Album and Image Gallery plus Lightbox – WordPress Plugin

Album and Image Gallery Plugin
What is an Image Gallery
An image gallery is a group of images that are displayed on your website. If you want to multiple images together you can add 1 image at a time, or you can create a gallery (group) of images. There are a few ways to do this either by using a plugin or using the WordPress built in gallery. For a tutorial on how to use the built in WordPress gallery check out : How to create a WordPress Image Gallery. For the following tutorial on this page we will cover the plugin “Album and Image Gallery plus Lightbox”.
INSTALLATION OF Album and Image Gallery plus Lightbox
To install the “Album and Image Gallery plus Lightbox” plugin first make sure you are signed into your WordPress Admin account. One the left sidebar locate plugins and then select “Add New”. Search for “WP Sitemap Page”. For more information on installing plugins check out How to install WordPress Plugins. The plugin should look like this below.

The Setup
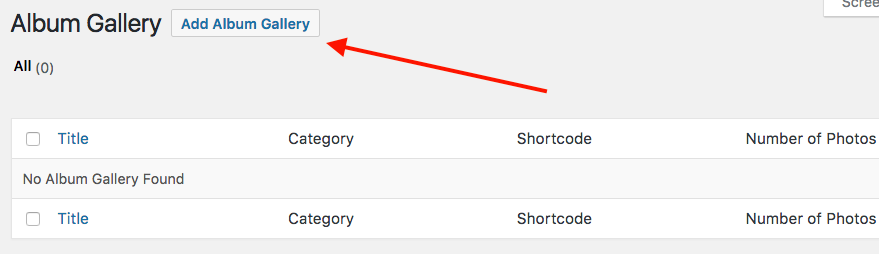
After you have installed the plugin there will be a new section on your left admin toolbar called “Album Gallery”. From here click “Add Album Gallery”

The next page will look familiar as it looks like a new post. First give your gallery a name.

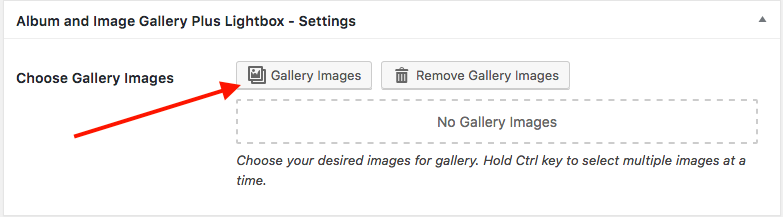
Then below the post editor will be a new section “Album and Image Gallery plus Lightbox – Settings”. This is where we will add photos for the gallery. Click “Gallery Images” to get started.

Selecting your images
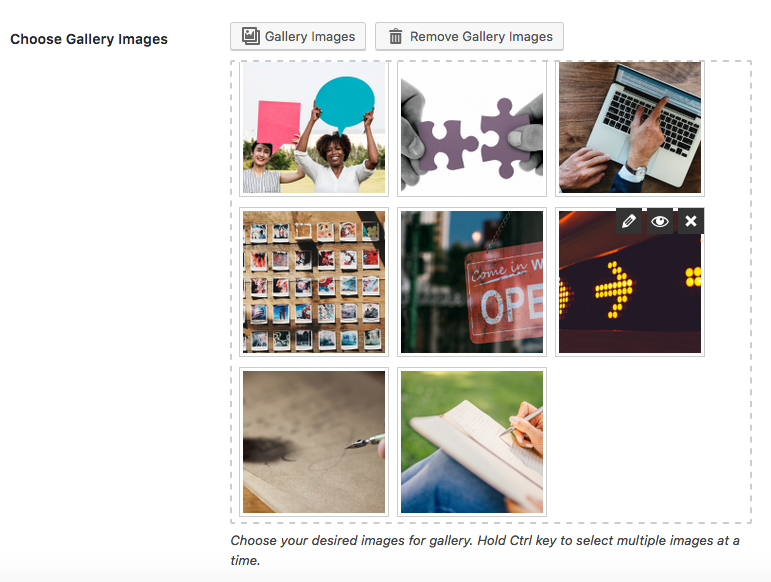
Next we need to select the images that we want to use for our gallery. Click the add to gallery button and your photos will appear on the page like below. Note: to highlight multiple photos at one time hold the “ctrl” key on window or the “Command” key on a Mac.

Lastly : Don’t forget to publish the page or Update if you make changes.
Locating the Shortcode
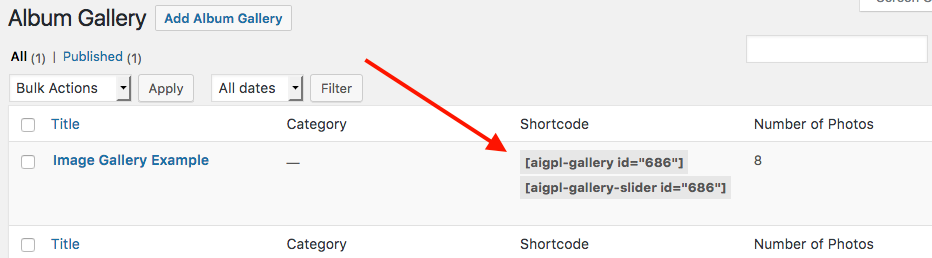
Now that it has been published navigate back to the “Album Gallery” on the left tool bar. Your crated gallery will now display herw and will provide you the Shortcode. See example below:

The gallery slider Short Code we acquired from our example is ![]() . Type this into a post and your gallery will appear where you typed the code.
. Type this into a post and your gallery will appear where you typed the code.
Gallery Options
The free plugin comes with 2 different looking galleries. The top generated Shortcode will provide a grid view of the photos the 2nd will create a gallery slider.
- To display the selected photos in a slider we will copy the code from above that has the gallery slider like
 .
.
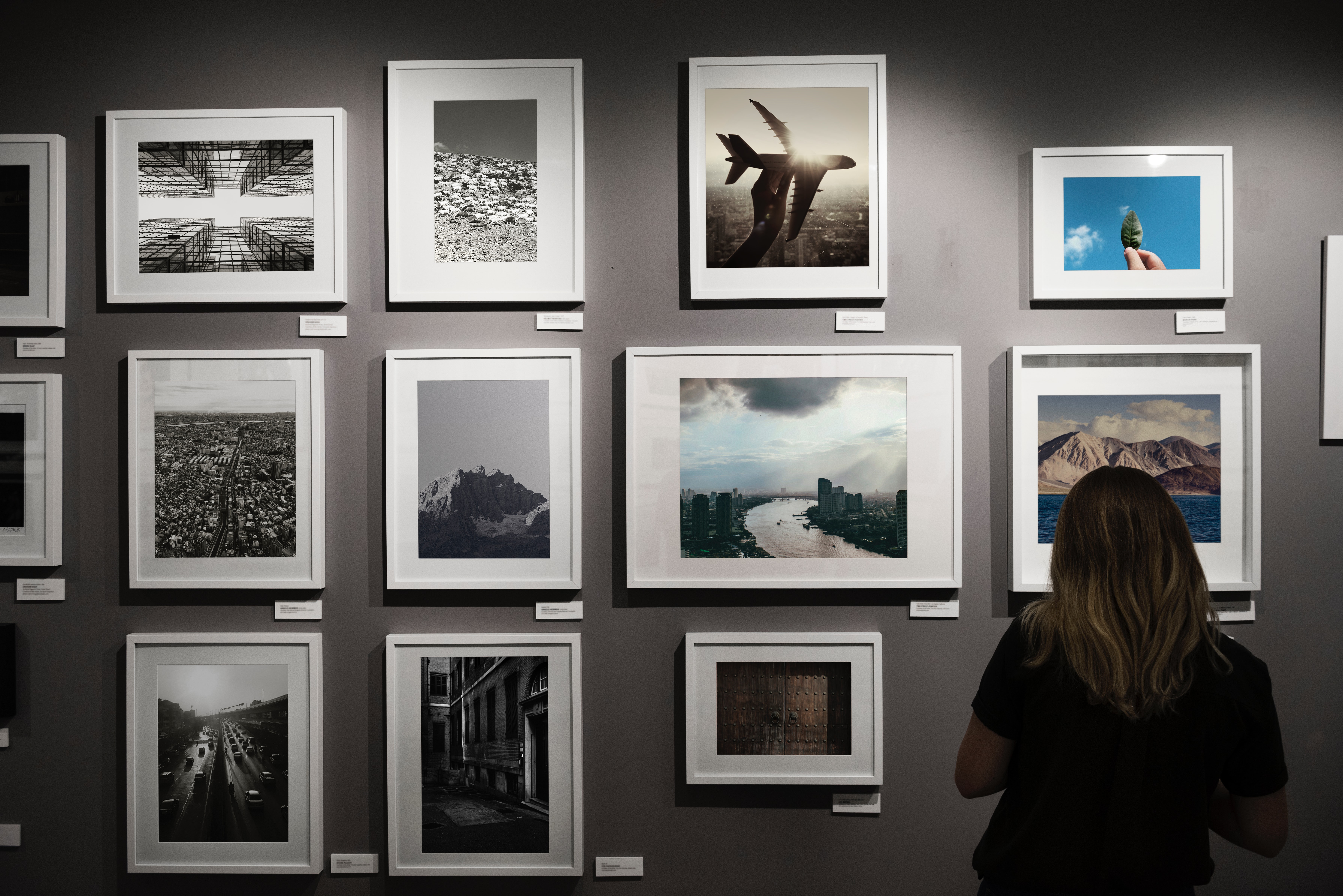
Example of what the slider will look like :
[aigpl-gallery-slider id=”686″]
- To display the photos in a grid view it is the same code without the “-slider”. Example of code
 .
.
- Example of the grid will look like :[aigpl-gallery id=”686″]