Hide Featured Image in a Post – WordPress

What is a Featured Image
A featured image is the image (thumbnail) that is added to a post. It can be used in various aspects of your WordPress site or will be the preview image if your post is shared to Facebook, Twitter, etc. Some themes will show this image at the top of your page/post and will also be displayed on recent post sliders. This tutorial will provide one way to hide featured image in post.
How to Hide the Featured Image in WordPress Post
Certain themes can sometimes provide an easy button that will turn on/off your featured image and we would recommend starting there first as this may be the easiest solution. For more information on how to customize a WordPress theme check out our getting started tutorial 106: Customizing a WordPress Theme.
If that didn’t work no worries this next solution will hopefully point you in the right direction. It will take some CSS editing, but don’t worry we are going to walk you through this process to show how easy it can be.
Get a CSS Editor
What is a CSS editor? Well first CSS which stands for Cascading Style Sheets, is a way for elements of you page to be displayed. A CSS editor will help us make adjustments to these elements without having to manually edit your themes CSS code.
To get started this tutorial is going to walk through using SiteOrigin CSS.
- First we need to download the SiteOrgin CSS plugin. (If you need help downloading and installing plugins check out 111: How to install WordPress Plugins.
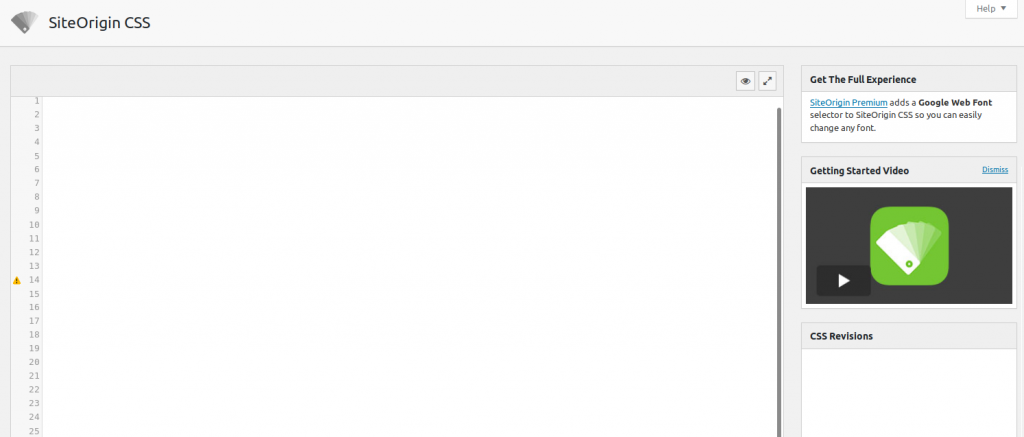
- After the plugin is installed we can access the plugin on our left toolbar. Locate Appearance and from the sub-menu “Custom CSS” it should look something like the photo below.

Using the CSS Editor
Now that we have SiteOrigin CSS you should have a screen like the one above. We will want to locate the visual editor by clicking the eye at the top. As in the photo below

Visual Editor
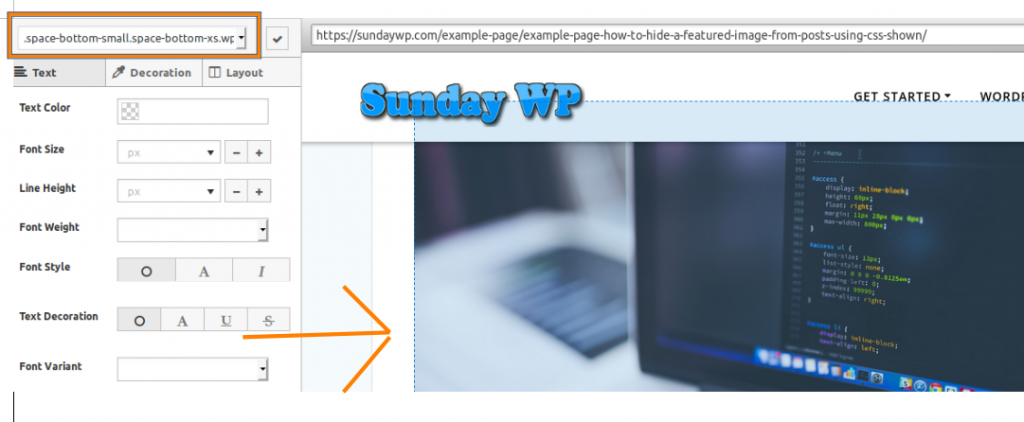
On the Left Side you will have options to edit different aspects of each CSS element while on the right you will have a visual representation of your website. By default it will take you to your websites home page which we will most likely need to change so we can locate a post with a featured image.

As pictured above type in on your post URLs into the box just like a web browser. In our example we will navigate to our Example Page . After we copy this link and paste it in the visual editor. Once the page loads we will scroll through the page until we get locate the featured image that we are wanting to hide and click on it. It should highlight a box around it. Now we will have what CSS element is getting called and that element will be displayed on the top left. (Note: if you are unsure if you have selected the correct element you can also view the page source of website in a new tab to double check)

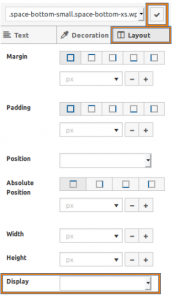
 Now we will need to select the layout tab and from the menu locate “Display”. Once selected choose the option that says “none”, then click the check-mark which will leave visual editor and take you back to the main CSS editor.
Now we will need to select the layout tab and from the menu locate “Display”. Once selected choose the option that says “none”, then click the check-mark which will leave visual editor and take you back to the main CSS editor.
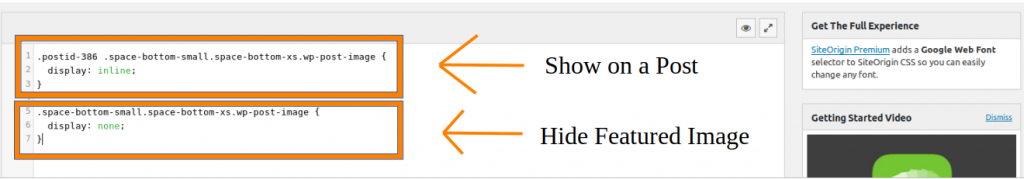
You should now see some CSS code in the white box. One final step is to scroll down till we locate “Save Changes”, click this button and voila just like CSS magic your Featured Image has been hidden. What if on some pages I want add back the featured image. No worries continue reading and we will show how to add these back in.
Show a Hidden Featured Image on a Post
So while the above steps should hide the featured image on all of the posts, there maybe a time that a certain Page or Post you would still like it to be shown. First we will need to locate the Post ID for the page. Check out “How to Locate the Page or Post ID” to learn how this is done.
Once we have the Post ID, make sure we are in our Main CSS Editor, where we should see our code from when we hid the images. We will want to copy this in a line above, but before it we need to insert “.postid-(your post id) ” in-front of the copied code (See Example Below). You can check out our Example Page that still shows the “Featured Image” in the post body.

We would love to hear from you. Drop us a comment below and let us know if this was able to help or let us know what you would like to see featured at SundayWP.com






Tried this on my blog: 1) the plugin seems to no longer be supported; 2) the CSS method works, but only inside of the WordPress interface. On other browsers or once I log out, the featured image still loads. 🙁
Hello Frater,
Thanks for the comment. If your website is suitable for the work environment you can leave a example link of your page where it isn’t working to take a look at it.
It maybe as simple as a cached page still loading on your end.
Thanks
Sunday