Slide Anything – Responsive Content – HTML Slider and Carousel – Plugin

What is Content Slider?
A slider, sometimes referred to as a slideshow or carousel,+ is a great way to add interactive content to your website. Most slider plugins are focused on something specific like images. Today we are going to review and walk-through Slide Anything – Responsive Content – HTML Slider and Carousel – Plugin. Their title does not deceive, it truly does slide just about anything.
Installation of Slide Anything
To install the “Slide Anything” plugin, first make sure you are signed into your WordPress Admin account. On the left sidebar, locate plugins and then select “Add New”. Search for “Slide Anything”. For more information on installing plugins, check out How to install WordPress Plugins. The plugin should look like the example below.
Using Slide Anything
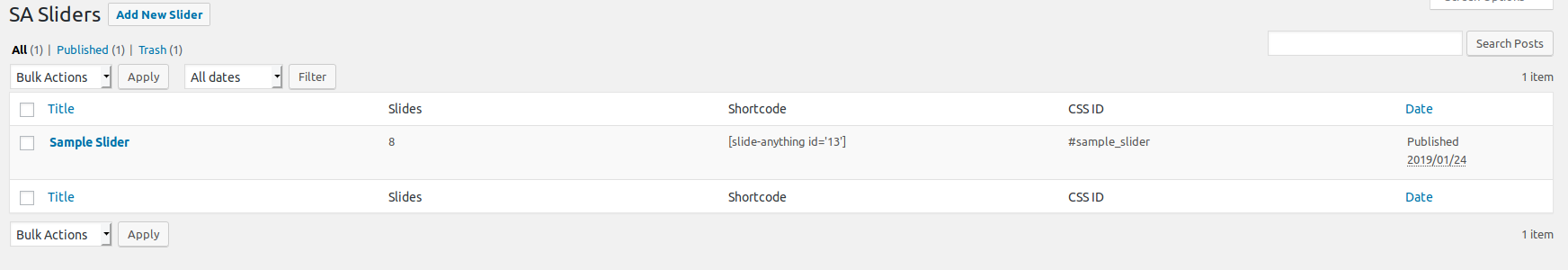
Once you have installed the Slide Anything plugin, you will notice “SA Sliders” located in the Left toolbar. If it is your first time using the plugin, there is a sample slider already created. Navigating through your sliders is identical to how pages or posts work in WordPress. For more detailed information, check out How to create a WordPress page. Once opened, you will see the options to add a new slider, the title of slider, how many slides it has, the shortcode for inserting into a post and the date it was created.

Creating a New Slider
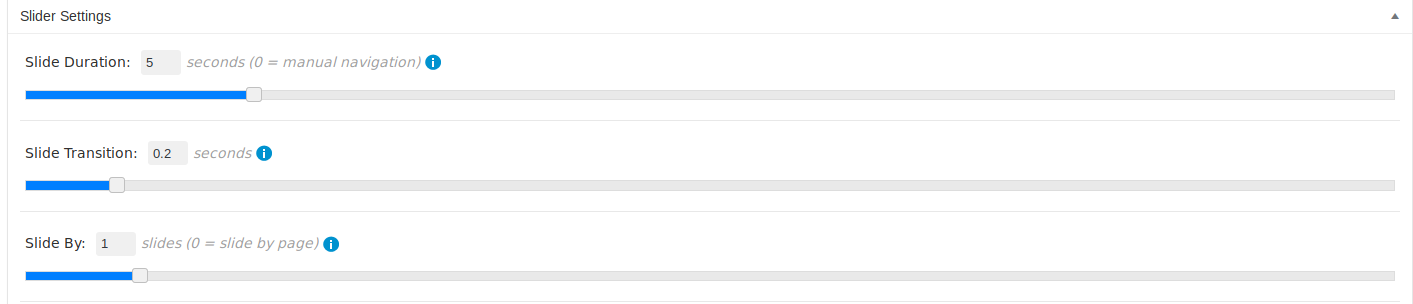
After you have chosen to create a new slider, you first have the option to provide a title for the slider. If you are creating multiple sliders, I would suggest using specific names. This way you know what pages/posts you used the slider on. Next we can set slide duration time, slide transition speed, and how many slides change at a time.
Other Options
- Loop Slider – This option loops the slider back to the first slide when its finished.
- Stop on Hover – This will stop the slider from advancing when the mouse cursor is hovered over the slider.
- Random Order – This will place your slides in a random order when they are displayed.
- Reverse Order – This will display the slides in reverse order.
- Allow Shortcodes – This allows you to incorporate shortcodes from other plugins. Note: Using shortcodes from other plugins may cause issues with this plugin.
- Navigate Arrows – This will place an arrow to navigate the slides.
- Show Pagination – This will add slider pagination below the slider.
- Mouse Drag – Allows you navigate through the slides holding down the mouse button.
- Touch Drag – Allows touch navigation.
- Auto Height – If you have your slider set to only show 1 item at a time, this option will automatically adjust the height to the current slide.
Adding Content
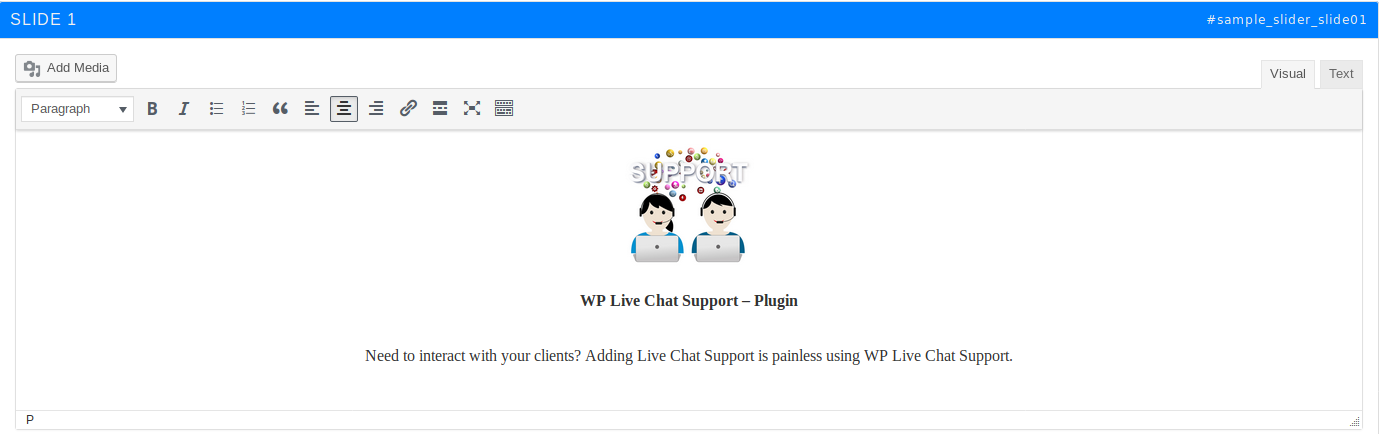
Adding content to the slides is handled very similarly to adding content to a post (WordPress Classic Editor). In the main body you can add text, photos or other media. In our example below, we created a slide to advertise another page.

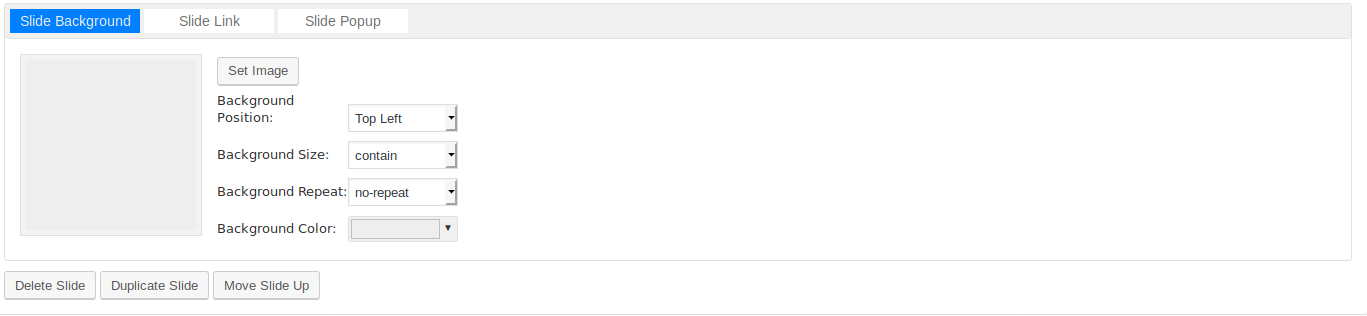
Next you have the option to add a background color or image and create a link for the slide. Also, with the “Pro” version you can create a slide pop-up. In this area you also have the ability to delete the slide, duplicate the slide, or move the slide position up.

Setting Items Displayed and CSS
While creating your slides, if you look to the right side, you will see some additional options.
- Items Displayed – With items displayed, you can set how many sliders are shown. The great thing about this plugin is you can set different amounts for different sized displays.
- CSS Styling – Allows you to set styling options such as hide navigation arrows, background borders and padding.
Adding this slider to your post
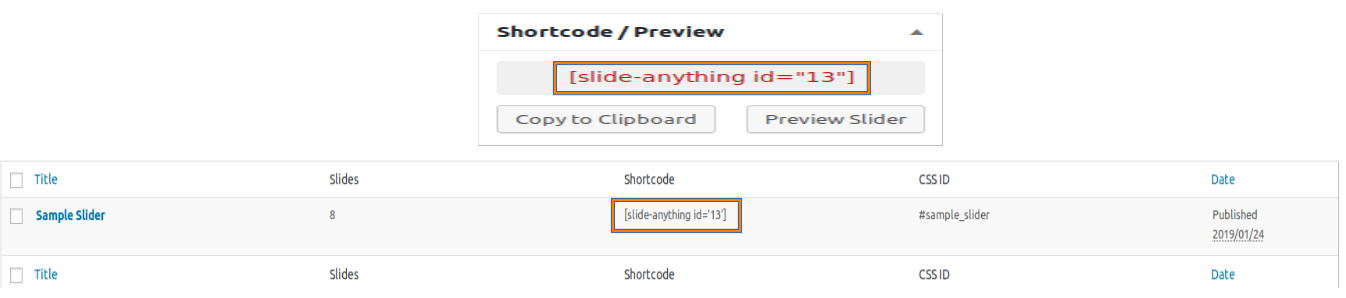
After creating your slide, make sure to click publish on the top right. You are now ready to insert the slider shortcode anywhere on your post. Note: To add the slider into a post, you will first need to locate the shortcode for your slider. You can locate this shortcode on the top right of your slider during creation (which also has a handy “Copy to Clipboard” button) or you can locate the shortcode when viewing all created sliders. Note: You can see this in action at the bottom of this page under “Recent Posts”.

Our Thoughts
Overall a great plugin that is easy to use. An all-in-one slider that allows you to slide text, photos and more. Adding a slider anywhere into your post or page is simple using their shortcode.
Pros
- Easy to use
- Great flexibility
- Change how many slides show depending on screen size
- Add a slider anywhere into your post or page
Cons
- None for what the plugin was intended to do
Related Posts
[slide-anything id=”566″]
We would love to hear from you. Drop us a comment below and let us know your thoughts on this plugin or let us know what you would like to see featured at SundayWP.com




I am very happy with this slider. My only problem is, the pagination does not show which dot is active- the color doesn’t change. Any way to get this to work?
how stop automatic siding
Set the Slider settings to 0.
Wow, this post is nice, my sister is analyzing these kinds of
things, therefore I am going to
let know her.
I’m not sure where you’re getting your info, but good topic.
I needs to spend some time learning more or understanding more.
Thanks for fantastic information I was looking for this information for my mission.
hi
how to add a shortcode in a slide.
ex: add a woocommers product price in a slide.
thank you